适用于小白、超详细的MarkDown语法教程,含MarkDown编辑器推荐!
标题
Markdown 标题有两种格式。
- 使用 = 和 - 标记一级和二级标题
= 和 - 标记语法格式如下:1
2
3
4
5
6我展示的是一级标题
=================
我展示的是二级标题
-----------------
`
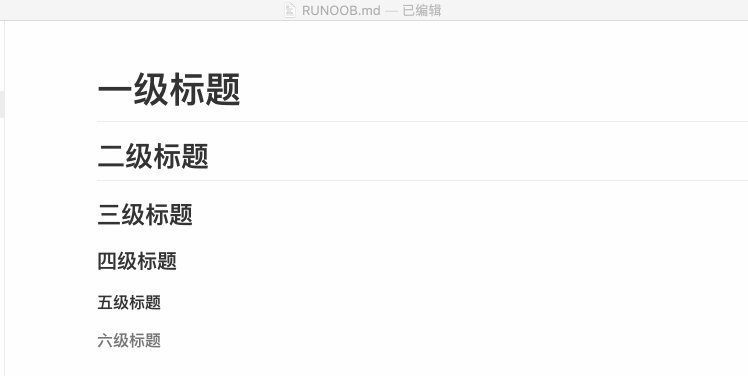
- 使用 # 号标记
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。1
2
3
4
5
6# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
段落格式
段落
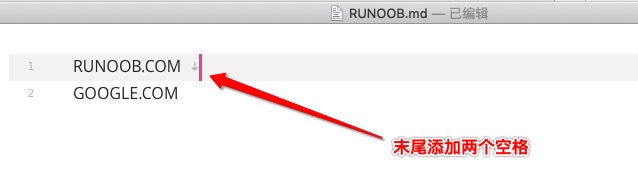
Markdown段落的换行方式
- 使用两个以上空格加上回车

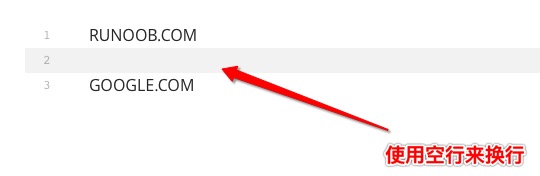
- 使用一个空行来表示重新开始一个段落
 展示效果
展示效果字体
斜体
1
2*斜体文本*
_斜体文本_粗体
1
2**粗体文本**
__粗体文本__粗斜体
1
2***粗斜体文本***
___粗斜体文本___ 展示效果
展示效果分割线
在独立的一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。可以在星号或是减号中间插入空格。1
2
3
4
5***
* * *
*****
- - -
---------- 展示效果
展示效果删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线~~即可1
2
3RUNOOB.COM
GOOGLE.COM
~~BAIDU.COM~~ 展示效果
展示效果下划线
下划线可以通过HTML的<u>标签来实现1
<u>带下划线文本</u>
 展示效果
展示效果脚本
脚注是对文本的补充说明,Markdown 脚注的格式如下:以下实例演示了脚注的用法:1
2[^要注明的文本]
[^要注明的文本]: 后面是脚本的内容1
2
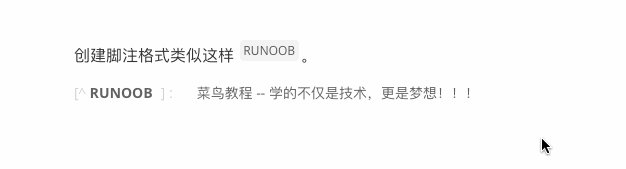
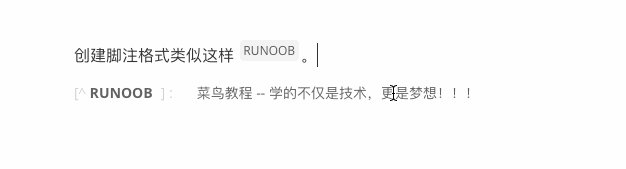
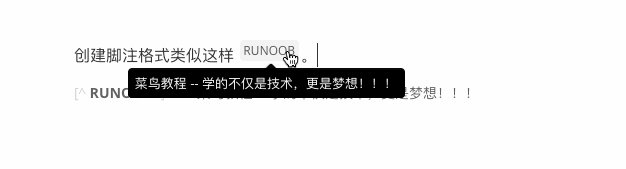
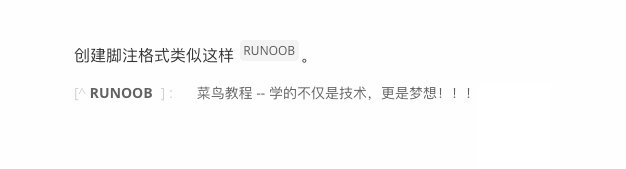
3创建脚注格式类似这样 [^RUNOOB]。
[^RUNOOB]: 菜鸟教程 -- 学的不仅是技术,更是梦想!!! 展示效果
展示效果列表
无序列表
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记1
2
3
4
5
6
7
8
9
10
11
12* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项 展示效果
展示效果有序列表
有序列表使用数字并加上.号作为列表标记1
2
31. 第一项
2. 第二项
3. 第三项 展示效果
展示效果列表嵌套
列表嵌套只需在子列表中的选项添加四个空格即可1
2
3
4
5
61. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素 展示效果
展示效果区块
引用
Markdown 区块引用是在段落开头使用>符号 ,然后后面紧跟一个空格符号1
2
3> 区块引用
> 菜鸟教程
> 学的不仅是技术更是梦想 展示效果
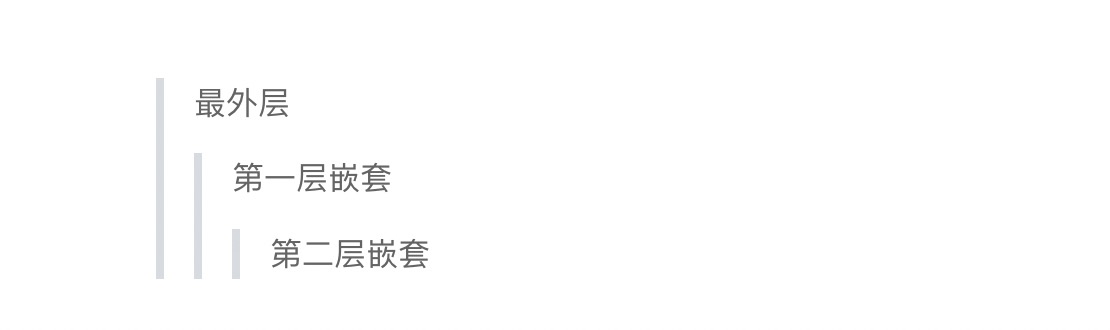
展示效果区块嵌套
区块是可以嵌套的,一个>符号是最外层,两个>符号是第一层嵌套,以此类推1
2
3> 最外层
> > 第一层嵌套
> > > 第二层嵌套 展示效果
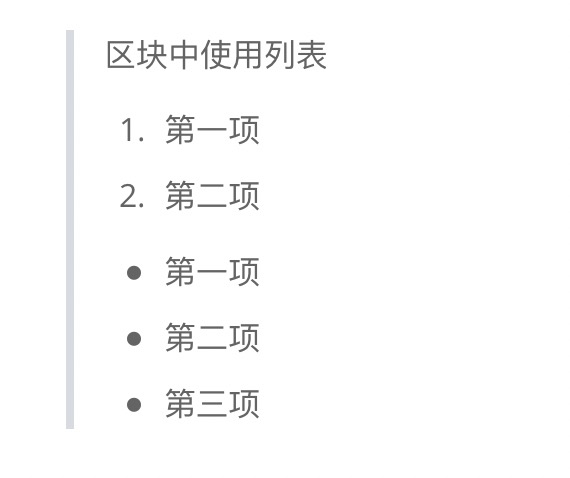
展示效果区块中使用列表
1
2
3
4
5
6> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项 展示效果
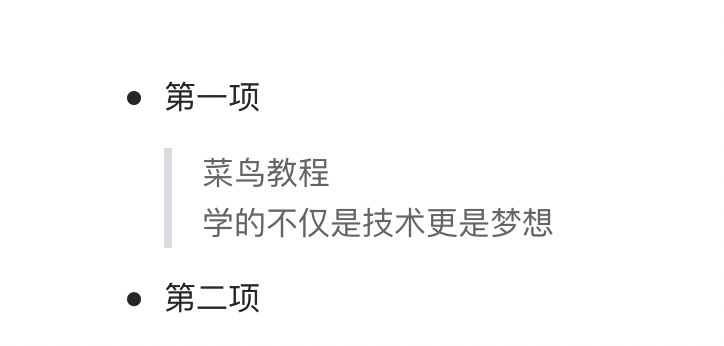
展示效果列表中使用区块
如果要在列表项目内放进区块,那么就需要在>前添加四个空格的缩进1
2
3
4* 第一项
> 菜鸟教程
> 学的不仅是技术更是梦想
* 第二项 展示效果
展示效果代码
函数或代码片段
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如1
`printf()` 函数
 展示效果
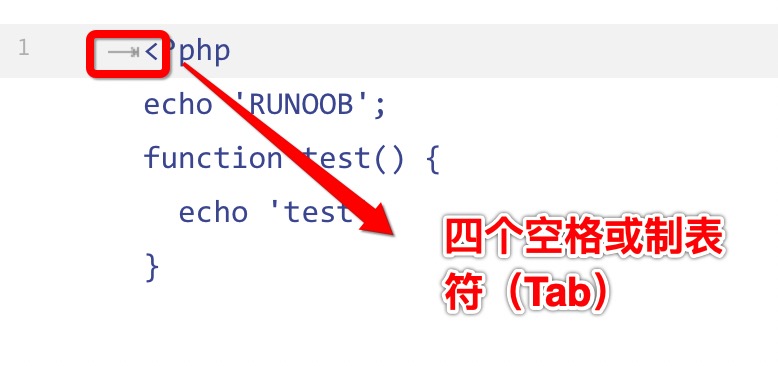
展示效果代码区块
- 代码区块使用 4 个空格或者一个制表符(Tab 键)。

 展示效果
展示效果 - 也可以用
```包裹一段代码,并指定一种语言(也可以不指定)1
2
3$(document).ready(function () {
alert('RUNOOB');
});
链接
加名字链接
链接使用方法如下1
[链接名称](链接地址)
1
这是一个链接 [菜鸟教程](https://www.runoob.com)
 展示效果
展示效果直接使用链接
1
<链接地址>
1
<https://www.runoob.com>
 展示效果
展示效果高级链接
可以通过变量来设置一个链接,变量赋值在文档末尾进行1
2
3
4
5
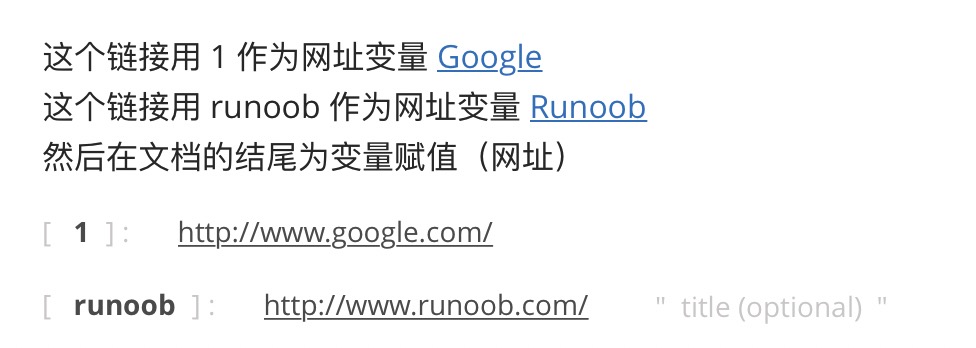
6这个链接用 1 作为网址变量 [Google][1]
这个链接用 runoob 作为网址变量 [Runoob][runoob]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[runoob]: http://www.runoob.com/ 展示效果
展示效果图片
图片
1
2
3
 - 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 ‘title’ 属性的文字。
1
2
3
 展示效果
展示效果使用变量
也可以像网址那样对图片网址使用变量1
2
3
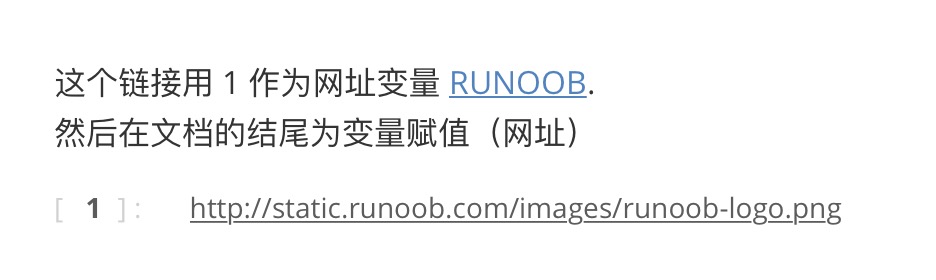
4这个链接用 1 作为网址变量 [RUNOOB][1].
然后在文档的结尾为变量赋值(网址)
[1]: http://static.runoob.com/images/runoob-logo.png 展示效果
展示效果高级技巧
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的<img>标签1
<img src="http://static.runoob.com/images/runoob-logo.png" width="50%">
 展示效果
展示效果表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。1
2
3
4| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 | 展示效果
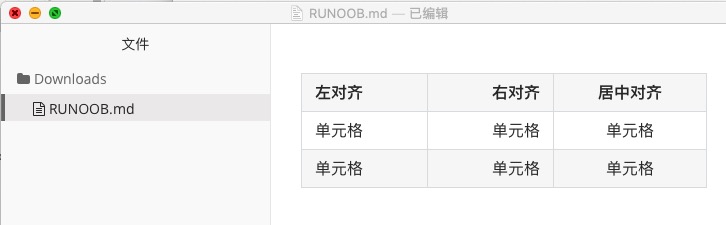
展示效果对齐方式
可以设置表格的对齐方式 -:设置内容和标题栏居右对齐。:-设置内容和标题栏居左对齐。:-:设置内容和标题栏居中对齐。1
2
3
4| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 | 展示效果
展示效果
声明
原文链接:菜鸟教程 Markdown 教程
根据自己的使用习惯进而整理发布的。